Getting Started
Solab | Minimalistic Template for Architectural Agency | Documentation

Introduction
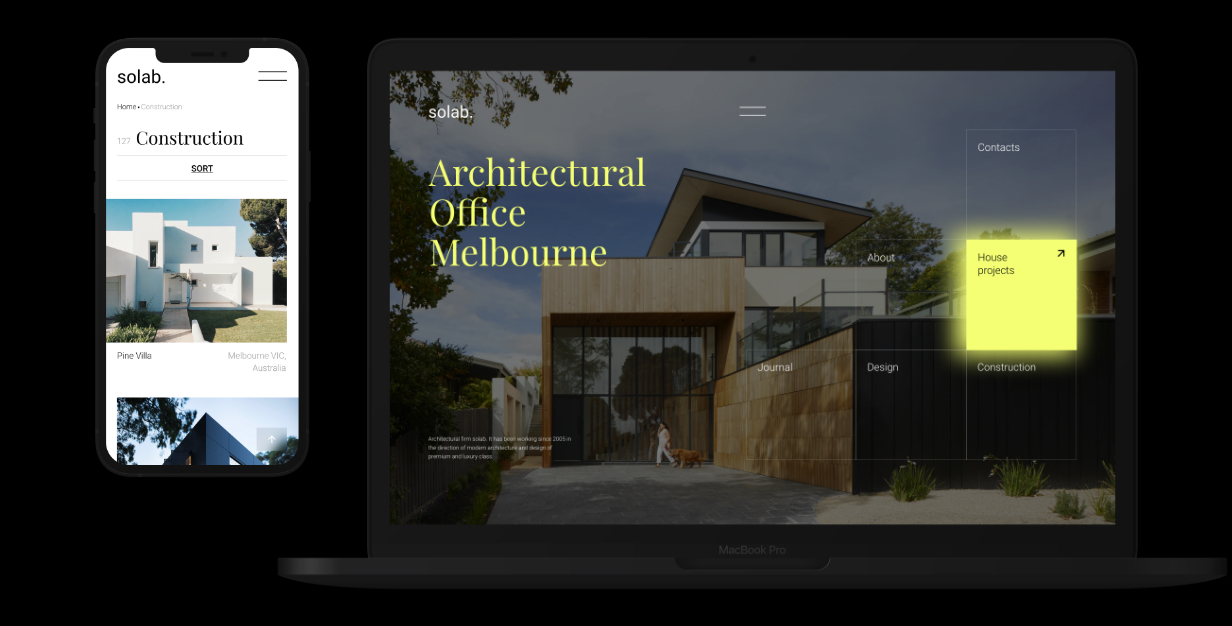
Solab – is the perfect solution for your architectural agency or portfolio site. Easy to edit, nice to watch. A design that will last for years!
Note: The images and videos used on the demo site are for demonstration purposes only and are not included in the download file.
Note: This is a HTML Template. Not a WordPress Theme. We will release it’s WordPress version soon.
Main Features
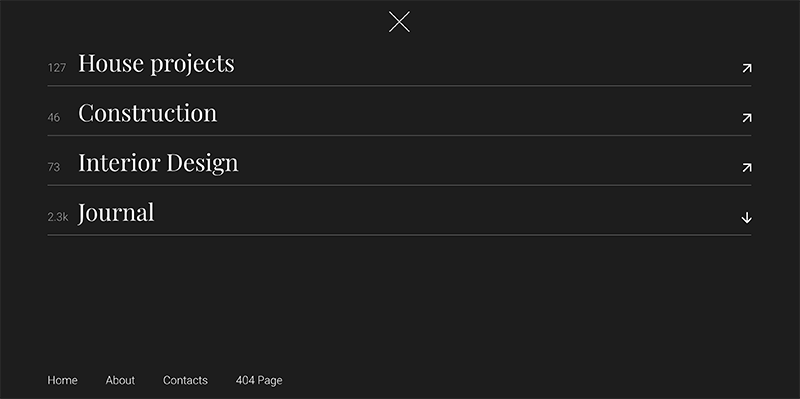
Menu Burger
HTML5 and CSS 3
Clean, Creative, Modern & Beautiful Design
LESS
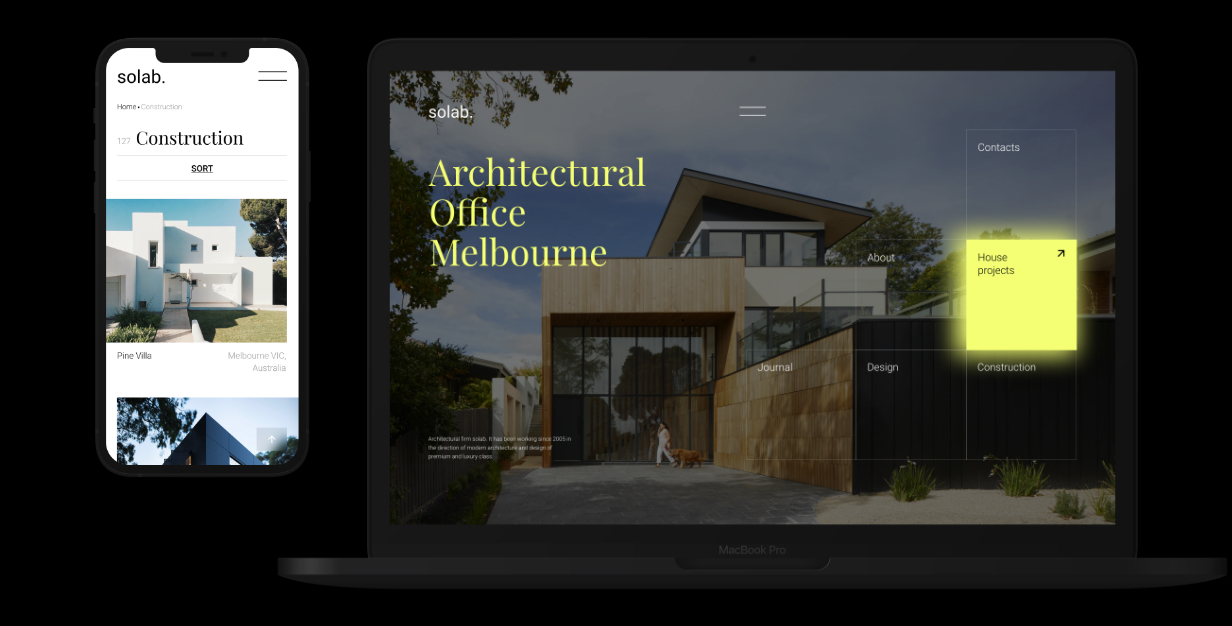
Fully Responsive, Compatible with all screen sizes
Well Organized Files
Well Commented Code
Easy Customization
Major Browsers compatibility
Well Documented
Google Fonts Used
W3C Valid Markup
Integrated Custom Image Slider
24/7 Friendly & Quick Support
And Much More
Required Software
Text Editor
To modify this product you will require a text editor. There are a wide range of softwares out there that will do the trick but we would recommend Sumblime Text or Brackets.
Installation
Follow the steps below to setup your site template:
1. Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files to your hosting web server using FTP in order to use it on your website.
FTP Client
To publish your website you will need an FTP client which is a software that will allow you to connect to and upload the HTML files to your server. We would recommend using something like FileZilla.
Connect Using FTP
In order to connect to your server using an FTP client you’ll need the following information:
- Host URL
- Username
- Password
Most hosts create an FTP account for you and commonly send out the above details in the welcome email when you sign up for a hosting plan. Others, require you to create an FTP account through your cPanel. If you have never set up an FTP account before, your host should be able to do this for you and answer any questions you may have.
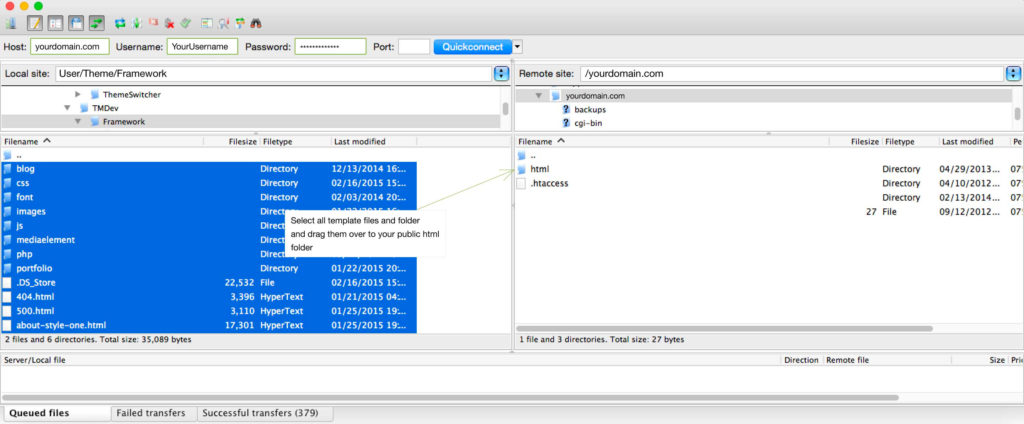
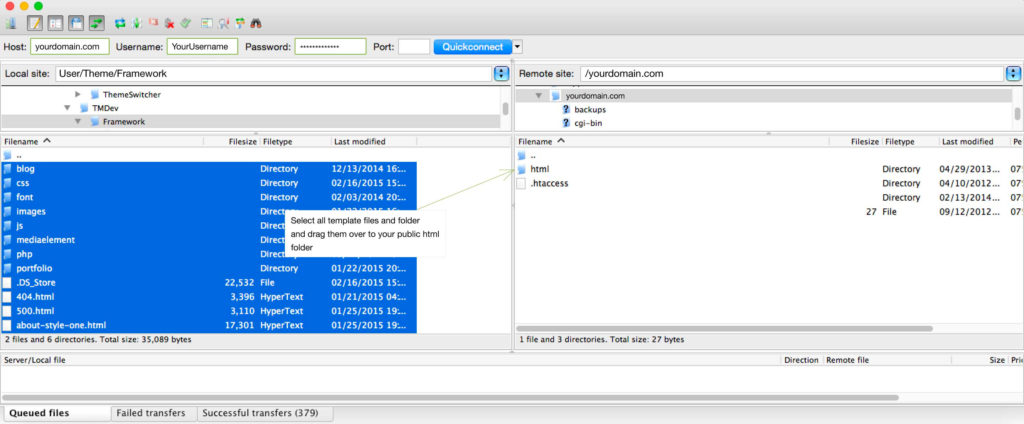
Connecting using FTP
Below is an example of the FileZilla interface:

2. Below is the folder structure and needs to be uploaded to your website root directory:
- HTML/css. – Stylesheet files
- HTML/img. – Image files
- HTML/js. – Javacript files
3. You should upload all or specific HTML files as per your need.
4. You’re now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Edit Pages
Logo
We recommend using text format
<header class="top-panel overflow-hidden-fix">
<div class="wrap">
<div class="wrap_float">
<a href="index.html" class="logo">solab.</a>
</div>
</div>

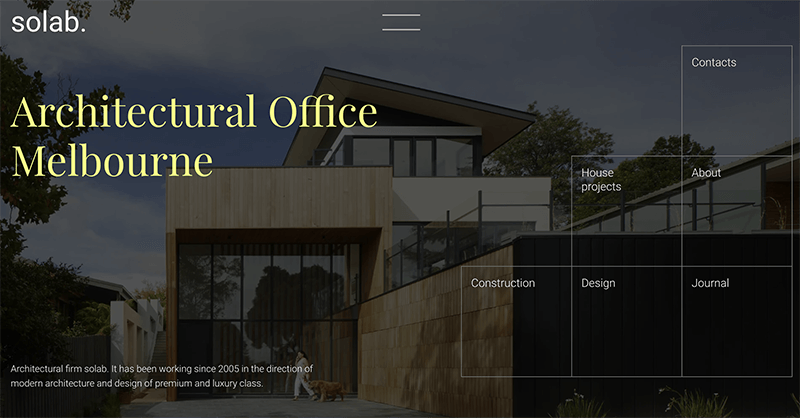
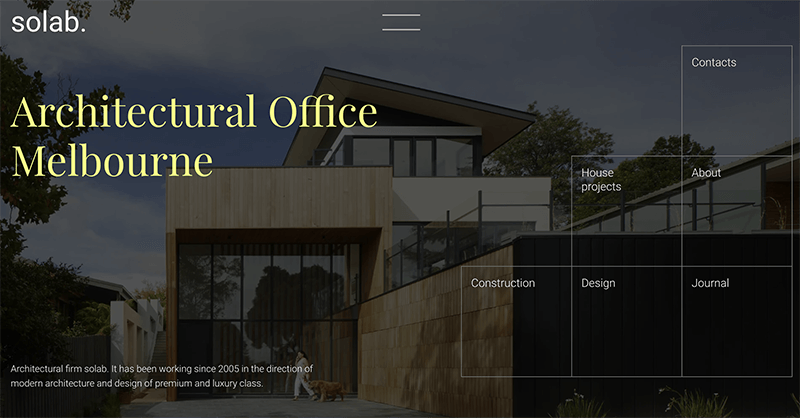
Main screen

Main screen has a structure
<section class="main-screen js-first-screen overflow-hidden-fix">
<div class="background-images">
...
</div>
<div class="wrap">
<div class="wrap_float">
<div class="main-screen-left">
<h1 class="main-title">
Architectural Office Melbourne
</h1>
</div>
<div class="main-screen-right">
<div class="main-screen-boxes">
...
</div>
</div>
<div class="main-screen-footnote">
...
</div>
</div>
</div>
</section>
Background image files are located in the .background-images block. The default image should be at the end and highlighted with the default class and # background-picture-main.
The main screen must contain 5 blocks of links.
Block links are structured:
<div class="main-screen-boxes">
<a href="..." class="m-box">
<span>...</span>
</a>
<a href="..." class="m-box">
<span>...</span>
</a>
<a href="..." class="m-box">
<span>...</span>
</a>
<a href="..." class="m-box">
<span>...</span>
</a>
<a href="..." class="m-box">
<span>...</span>
</a>
<a href="..." class="m-box">
<span>...</span>
</a>
</div>
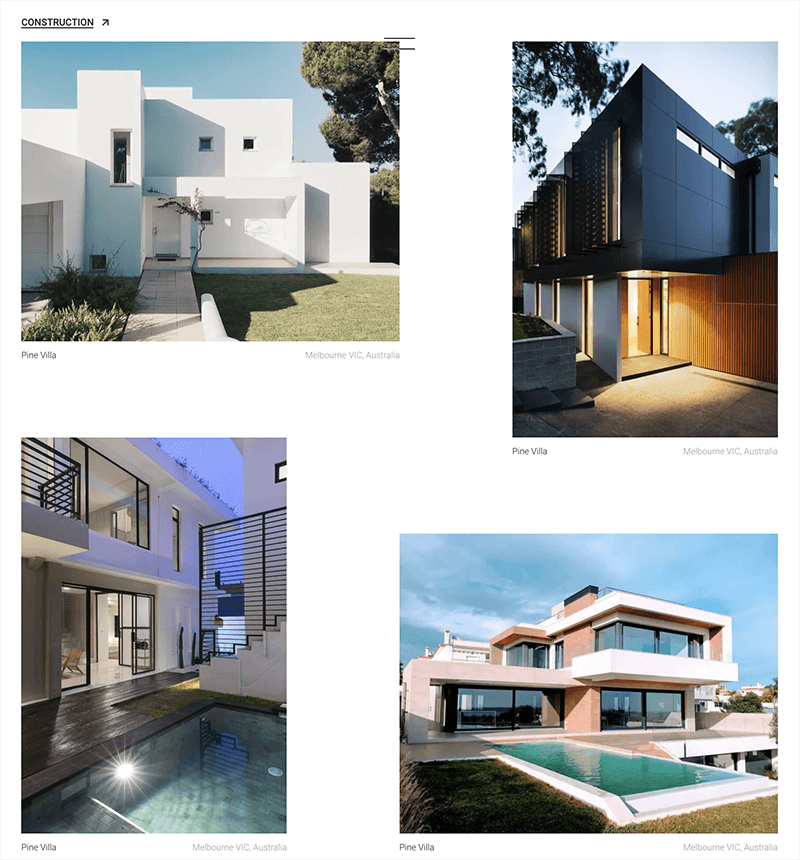
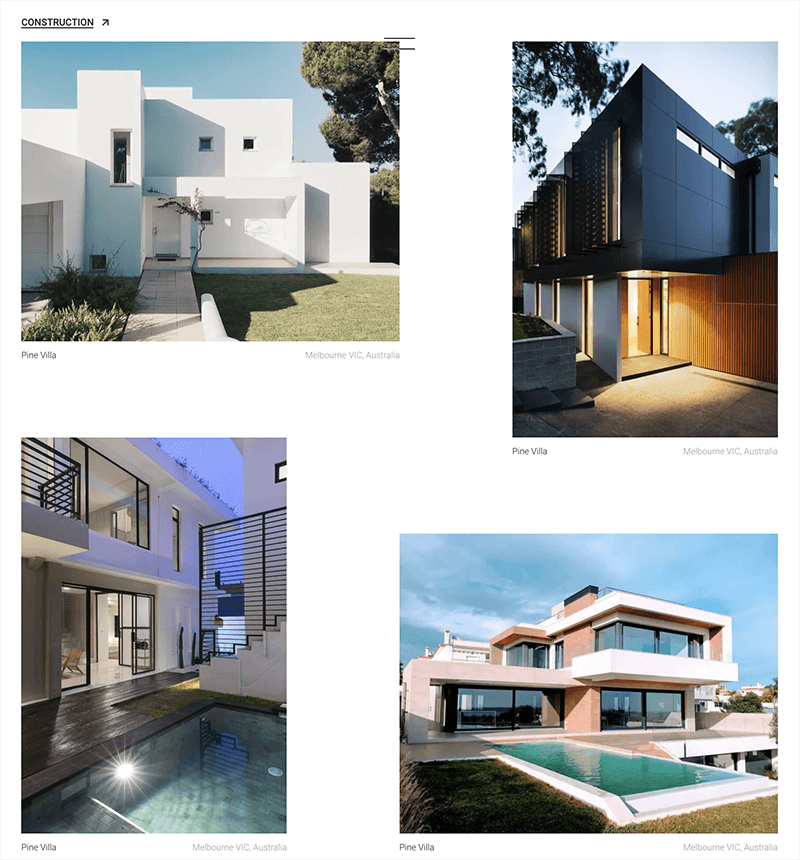
Projects

Projects section has a structure
<div class="projects section">
<div class="wrap">
<div class="wrap_float">
<div class="section-tag"><span>Construction</span></div>
<div class="projects-list projects-grid">
<a class="projects-item" href="projects-single.html">
...
</a>
<a class="projects-item" href="projects-single.html">
...
</a>
<a class="projects-item" href="projects-single.html">
...
</a>
<a class="projects-item" href="projects-single.html">
...
</a>
</div>
</div>
</div>
</div>
Project names need to fit in two lines
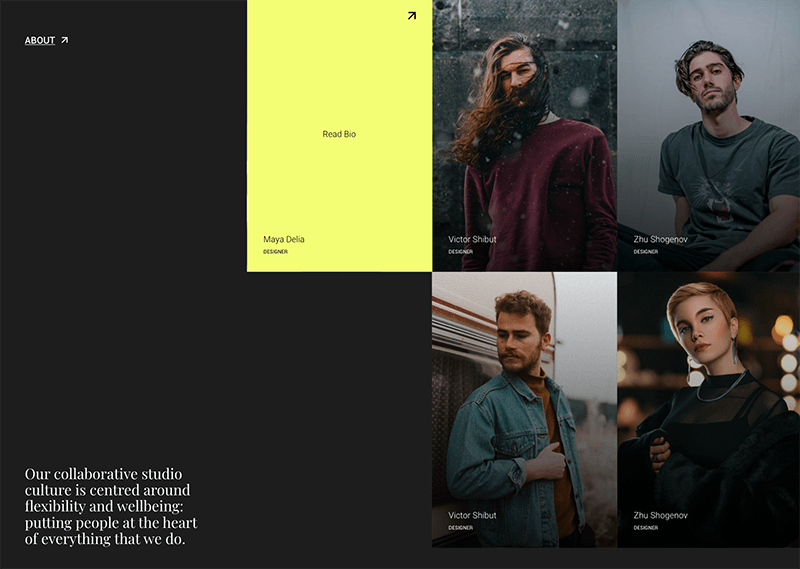
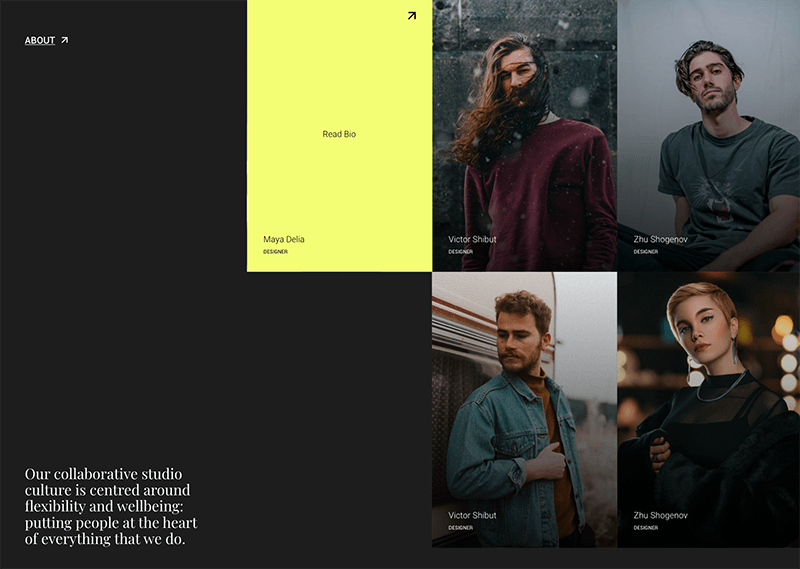
Team

Team section has a structure:
<div class="team section">
<div class="team-list scroller">
<div class="team-items">
<div class="team-item">
...
</div>
<div class="team-item">
...
</div>
<div class="team-item">
...
</div>
<div class="team-item">
...
</div>
</div>
</div>
<div class="team-modals">
<div class="team-item-modal">
...
</div>
<div class="team-item-modal">
...
</div>
<div class="team-item-modal">
...
</div>
<div class="team-item-modal">
...
</div>
</div>
<div class="wrap">
<div class="wrap_float">
<div class="left-info">
...
</div>
</div>
</div>
</div>
The .team-items block contains a preview of the link to the post, and the .team-modals block contains a description of the post, which is called when a .team-item is clicked. Children in .team-items and .team-modals must match
List section

List section has a structure:
<div class="section-list section">
<div class="wrap">
<div class="wrap_float">
<div class="list-content">
<ol>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ol>
</div>
</div>
</div>
</div>
Splitting into left and right parts is done automatically via js
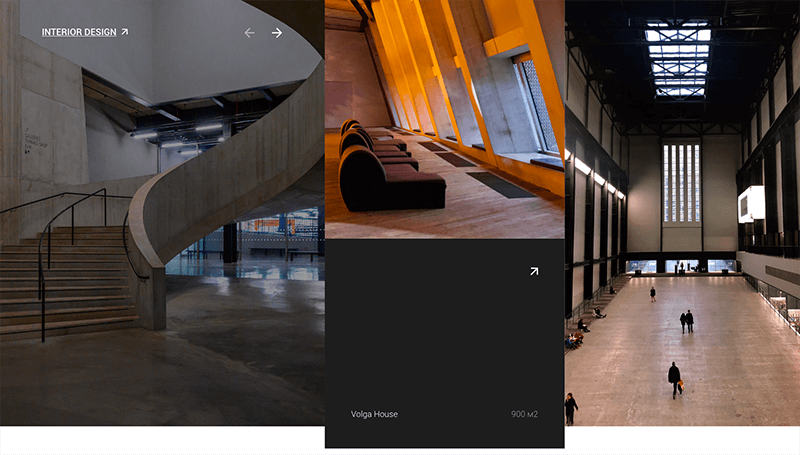
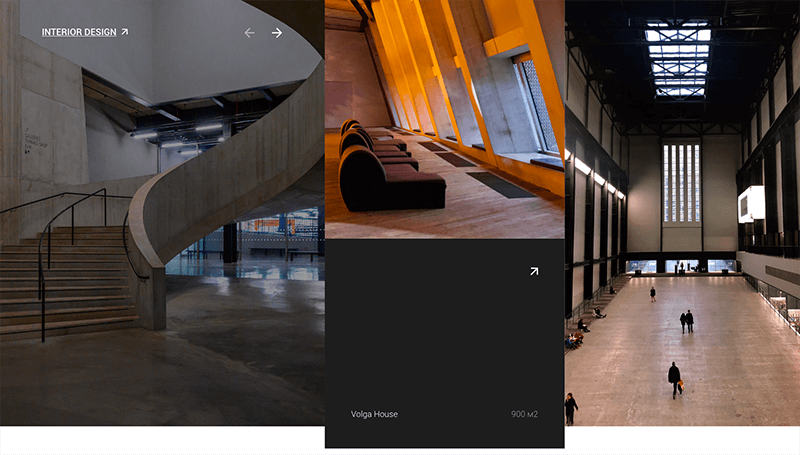
Cases

Cases section has a structure:
<div class="cases-section section">
<div class="cases-slider">
<div class="cases-item">
...
</div>
<div class="cases-item">
...
</div>
<div class="cases-item">
...
</div>
</div>
<div class="wrap">
<div class="wrap_float">
<div class="section-tag white"><span>Construction</span></div>
<div class="arrows white cases-arrows">
<div class="arrow prev"></div>
<div class="arrow next"></div>
</div>
</div>
</div>
</div>
The slider must have at least 3 slides
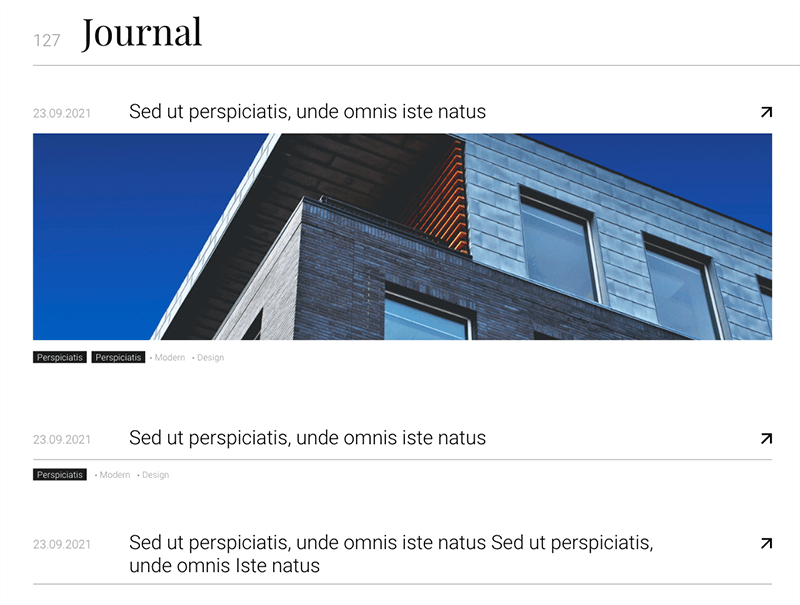
Articles

Articles section has a structure:
<div class="articles-list">
<div class="articles-item">
<a class="articles-item-head">
<div class="articles-item-date">...</div>
<div class="articles-item-title">
...
</div>
</a>
<a class="articles-item-body">
<picture class="articles-item-picture image-cover">
...
</picture>
</a>
<div class="articles-item-foot tags">
...
</div>
</div>
</div>
Project Page
In the header of the project page, anchor links are automatically generated from the sections that are on the site. Sections are separated by blocks with the .js-title class. Each such block will be the beginning of a new section.

<div class="project-single-section-title js-title">
<div class="wrap">
<div class="wrap_float">
<div class="_title">Design project</div>
</div>
</div>
</div>
In the code, it looks like this:
<div class="single-body">
<div class="project-single-section-title js-title">
Section title
</div>
...
sections
...
<div class="project-single-section-title js-title">
Section title
</div>
...
sections
...
</div>
Dark version
Yo can use dark version of this template. To it you have to add the “dark” class to the body.
Credits
Note: Demo images are not included, instead placeholder images are used.
Changelog
Update…
Update…