
Getting Started
Delia | Freelance Portfolio | Documentation

Introduction
Maya Delia is a beautiful, minimalistic template for freelancers. Show your portfolio in a stylish and modern design. The template has a clean, professional code, the site is fully adaptive and unique. This is a template for those who appreciate minimalism and convenience. Embed videos, images, and a slider.
I drew this template for myself, but I want to share it with you. Thank you for your attention and viewing, I hope you like the template very much, I will be grateful for the review. Thanks!
Note: The images and videos used on the demo site are for demonstration purposes only and are not included in the download file.
Note: This is a HTML Template. Not a WordPress Theme. We will release it’s WordPress version soon.
Main Features
List Files:
Home Light
Projects Light
Case Light
About Light
404 Light
Home Dark
Projects Dark
Case Dark
Blog Dark
About Dark
404 Dark
Menu Burger
Video Autoplay
Image and Video Slider
Cool Animation
Night and Day mode
HTML5 and CSS 3
Clean, Creative, Modern & Beautiful Design
LESS
Fully Responsive, Compatible with all screen sizes
Well Organized Files
Well Commented Code
Easy Customization
Major Browsers compatibility
Well Documented
Google Fonts Used
W3C Valid Markup
Integrated Custom Image Slider
24/7 Friendly & Quick Support
And Much More
Required Software
Text Editor
To modify this product you will require a text editor. There are a wide range of softwares out there that will do the trick but we would recommend Sumblime Text or Brackets.
Installation
Follow the steps below to setup your site template:
1. Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files to your hosting web server using FTP in order to use it on your website.
FTP Client
To publish your website you will need an FTP client which is a software that will allow you to connect to and upload the HTML files to your server. We would recommend using something like FileZilla.
Connect Using FTP
In order to connect to your server using an FTP client you’ll need the following information:
- Host URL
- Username
- Password
Most hosts create an FTP account for you and commonly send out the above details in the welcome email when you sign up for a hosting plan. Others, require you to create an FTP account through your cPanel. If you have never set up an FTP account before, your host should be able to do this for you and answer any questions you may have.
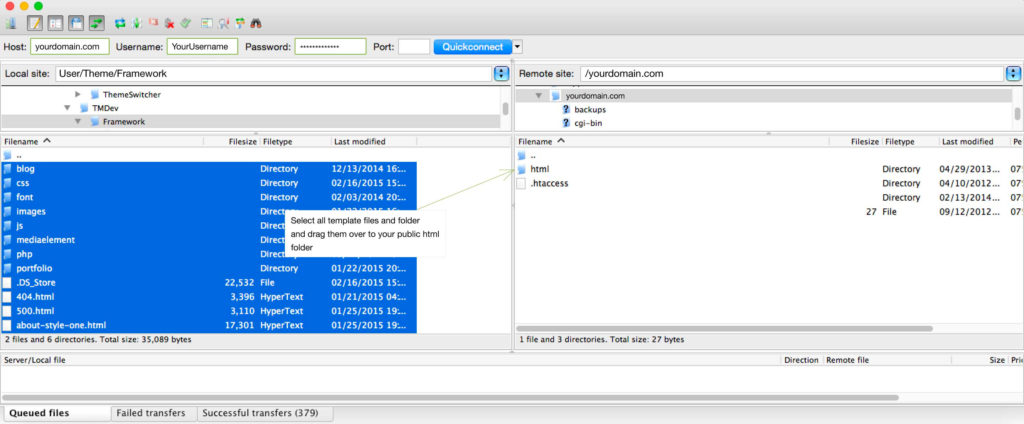
Connecting using FTP
Below is an example of the FileZilla interface:

2. Below is the folder structure and needs to be uploaded to your website root directory:
- HTML/css. – Stylesheet files
- HTML/img. – Image files
- HTML/js. – Javacript files
3. You should upload all or specific HTML files as per your need.
4. You’re now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Edit Pages
Logo
The logo should be in two versions (for a day theme and for a night theme).
We recommend using the swg format
<a href="/" class="logo">
<img src="img/logo.svg" alt="" class="for-day-mode">
<img src="img/logo-white.svg" alt="" class="for-night-mode">
</a>

Day/Night versions
You can switch the theme in the menu:

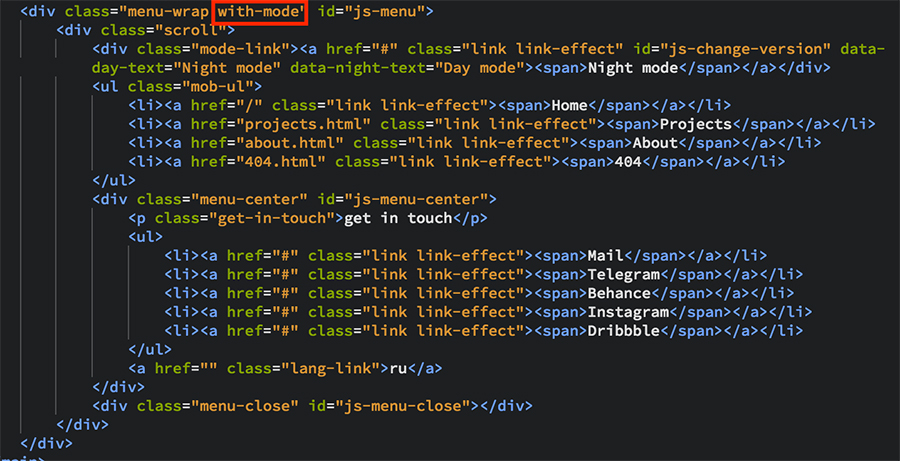
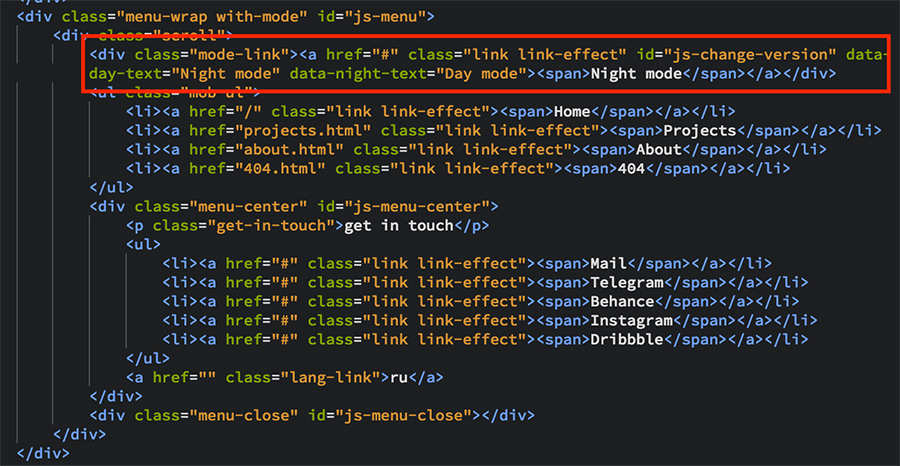
If you want to use only the day theme you need to remove the “with-mode” class from the “js-menu” block

and also remove div.mode-link

If you want to use only the dark version, then you need to do the same steps, but also add the “dark” class to the “body”.
Main Title
The picture should have a hover-img class and be inside the .main-title.
<div class="main-title">
<h1 class="title-with-img">
<span>Hi! I’m <a href="about.html" class="selected js-title-with-img">Maya Delia</a>
9+ years <br>of xp — Graphic & Web <br>Designer</span>
</h1>
<img src="img/author.jpg" alt="" class="title-img hover-img" data-top="" data-left=""
style="width: 312px">
</div>

Video section
The path to the video is specified in the div#video-preload via the “data-video” attribute.
<div class="video" id="video-preload" data-video="video/short.mp4"></div>

Full-screen video is at the bottom of the page and has the structure:
<div class="full-video" style="display: none;">
<video controls class="fullscreen-video" id="full-video">
<source src="video/long.mp4" type="video/mp4">
</video>
</div>
Quote section
The Quote section has the structure:
<div class="quotes-section" id="quotes-section">
<div class="wrap">
<div class="wrap_float">
<div class="quote-row quote-row-1">My project – <i>My project</i> - </div>
<div class="quote-row quote-row-2">My project – <i>My project</i> - </div>
</div>
</div>
</div>
To change the text in the creeping line, you need to edit the div.quote-row block. It is necessary to prescribe the text that will be repeated

Projects page
Each case element has a structure:
<a href="case.html" class="case-item">
<h3 class="case-item-title link link-effect"><span>Coronto</span></h3>
<div class="case-item-image">
<div class="image-container case-img" style="background-image: url(img/bg-1.jpg);">
</div>
</div>
<div class="case-item-info content__item-title">
<div class="case-item-info-left">Web design, animation</div>
<div class="case-item-info-right">2019</div>
</div>
</a>

Case page
The title should be short.

You can use a video vimeo, but without sound.
<div class="video-iframe js-video" data-video="https://vimeo.com/VIDEO-ID"></div>
To create the effect of a smooth appearance of the element, use the js-effect class
<div class="quotes-section single-quote animation js-effect">
<div class="wrap">
<div class="wrap_float">
<div class="quote-row quote-row-1">Animation – <i>Animation –</i> </div>
</div>
</div>
</div>
About page
The block with the quote must be issued through the span. If necessary, you can change the font size (style.css):
<div class="author-quote js-effect">
<div class="wrap">
<div class="wrap_float">
<span>The result of our work</span> <span>— a qualitatively new</span> <span>and conscious level</span> <span>of your project or brand.</span>
</div>
</div>
</div>

Credits
Images and video previews
All of our base photos come from the following stock
photography sites:
http://unsplash.com/
https://gifer.com
https://1.envato.market/WVxDP
1.envato.market/04kJM
1.envato.market/XJQxo
1.envato.market/orjeb
1.envato.market/7YWmA
1.envato.market/D4jKn
Note: Demo images are not included, instead placeholder images are used.
Fonts
Google Fonts Roboto
https://fonts.google.com/specimen/Roboto
Scripts
jQuery http://jquery.com/
Slick.js slider http://kenwheeler.github.io/slick/
Imagesloaded https://github.com/desandro/imagesloaded
Device.js https://github.com/matthewhudson/current-device
Smooth Scrolling Image Effect https://tympanus.net/Development/SmoothScrollingImageEffects/
Changelog
Update 20 August, 2020
Fixed scroll effect for images
Update 18 August, 2020
Fixed bugs and added “Blog”
Update 05 August, 2020
Fixed bugs.
Modified files:
style.css (style.less)
scripts.js
All HTML files (removed div.full-video after <main>)
Update 24 Jule, 2020
Fixed video preload
Modified file: scripts.js
Update 21 Jule, 2020
Fixed style of version link
Modified file: style.css (style.less)
Update 13 Jule, 2020
Fixed bug on main page
Modified files: js/scripts.js
Update 10 Jule, 2020
Fixed mobile bag
Modified file: style.css (style.less)
Fixed bugs in the mobile menu
Scrolling bugs fixed
Added files:
1. js/polyfill.min.js
2. js/scroll.js
Deleted files:
1. js/demo.js
Modified files:
1. style.css (style.less)
New files are connected to the layout in the following order:
http://delia.hellodigi.ru/img/scrn/scripts.png
Update 8 Jule, 2020
Fixed site language
Released on 8 July, 2020