
Getting Started
Tripin HTML Template | Documentation

Introduction
Tripin | Responsive Travel Booking Template is a responsive modern HTML 5 theme for Tour & Travel Agency web site. Trip In – is a responsive HTML template with clean and elegant design, it has nice color combination. Suitable for travel agency, display your blog, portfolio, photo gallery and etc.. It also easy to edit because it well documented.
Note: The images and videos used on the demo site are for demonstration purposes only and are not included in the download file.
Note: All the booking you see on the site apart don’t work!
Note: This is a HTML Template. Not a WordPress Theme. We will release it’s WordPress version soon.
Main Features
The project:
Travel list Full With
Travel list Right Sidebar
Travel list Left Sidebar
Travel list Full With Image Header
Favorite tours page
Search Result
Search Nothing Found
Tour page Right Sidebar
Tour page Left Sidebar
Tour page with reply form
Storys Full With
Storys Single
Storys Right Sidebar
Storys Left Sidebar
Gallery
Gallery Single
404 page
Static Page Right Sidebar
Static Page Left Sidebar
About Us
Blog Full With
Blog Right Sidebar
Blog Left Sidebar
Search Result
Search Nothing Found
Blog Single Right Sidebar
Blog Single Left Sidebar
Contacts
And also Pop up:
Personal account
Registration
Authorization
Password change
Booking submission form
Search form
Calendar
Commenting system
Rating system
Reply comment
Uploading photos in comments
Select the currency
Newslatters
Instagram feed
HTML5 and CSS 3
Unique page, Clean, Creative, Modern & Beautiful Design
LESS
Fully Responsive, Compatible with all screen sizes
Well Organized Files
Well Commented Code
Easy Customization
Major Browsers compatibility
Well Documented
Google Fonts Used
Integrated Google Maps
W3C Valid Markup
Integrated Custom Image and video Slider
24/7 Friendly & Quick Support
And Much More
Required Software
Text Editor
To modify this product you will require a text editor. There are a wide range of softwares out there that will do the trick but we would recommend Sumblime Text or Coda 2.
Installation
Follow the steps below to setup your site template:
1. Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files to your hosting web server using FTP in order to use it on your website.
FTP Client
To publish your website you will need an FTP client which is a software that will allow you to connect to and upload the HTML files to your server. We would recommend using something like FileZilla.
Connect Using FTP
In order to connect to your server using an FTP client you’ll need the following information:
- Host URL
- Username
- Password
Most hosts create an FTP account for you and commonly send out the above details in the welcome email when you sign up for a hosting plan. Others, require you to create an FTP account through your cPanel. If you have never set up an FTP account before, your host should be able to do this for you and answer any questions you may have.
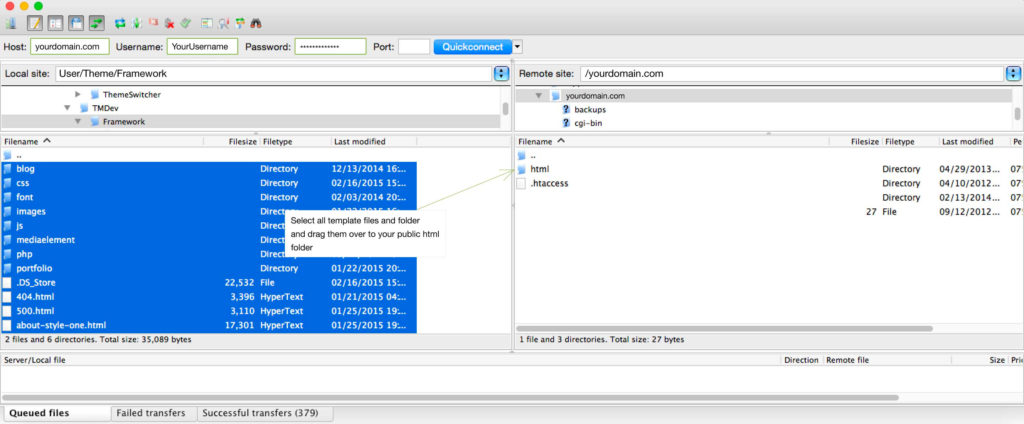
Connecting using FTP
Below is an example of the FileZilla interface:

2. Below is the folder structure and needs to be uploaded to your website root directory:
- HTML/css. – Stylesheet files
- HTML .ico/.png – Favicon
- HTML/img. – Image files
- HTML/js. – Javacript files
- HTML/video. – Video files
3. You should upload all or specific HTML files as per your need.
4. You’re now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The Logo Container can be found in the .top_panel

<a href="/" class="logo">
<img src="img/logo.svg" alt="">
</a>
Note: Three images are used for the logo, one for the default logo (white logo / dark page) and second for alternate logo on a white page (black logo).
The third logo is used on the preloader page
Image & Favicon Settings
Image Settings
Tripin download package does not contain images which are there in our online demo. We are using placeholder images instead of real images. You will see the image code as mentioned below. You can replace placeholder image url with your image url like img/yourimage.jpg
<img src="image path" alt="image alt text">
Favicon Settings
To change the favicon image of your site, you need to load a new ICO image in a site root or to point out a new address of the image.
<!-- favicon -->
<link rel="apple-touch-icon" sizes="180x180" href="img/favicons/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="img/favicons/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/favicon-16x16.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/android-chrome-512x512.png">
<link rel="icon" type="image/png" href="img/favicons/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/favicon.ico">
Edit Pages
Top panel

The top menu has a class .top_panel. For pages with a light background, you must add class .inversion to this panel (to make the panel elements black).
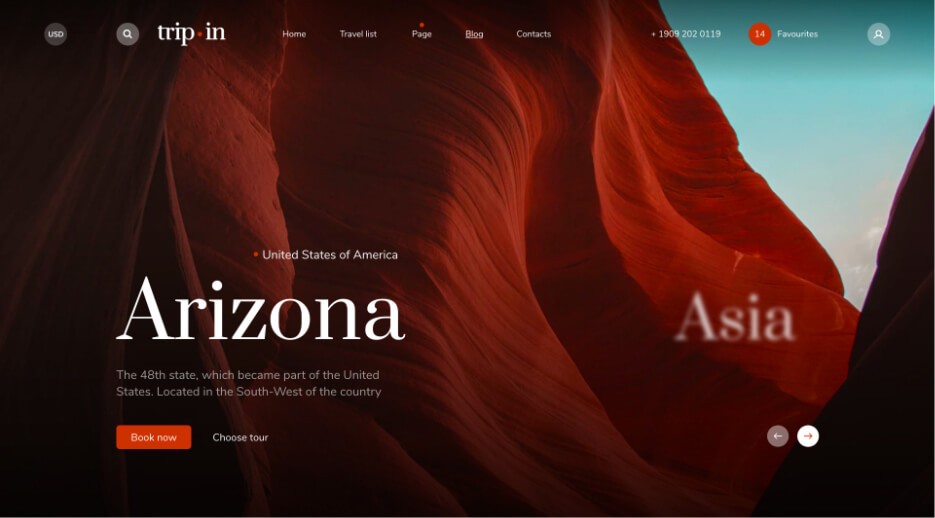
The slider on the home page

Each slide has a class .slide. The background picture is spelled out in the child block div.bg-img using the style attribute. Each slide has a block <div class=»text_title»>Title</div>, where Title is the title of the next slide.
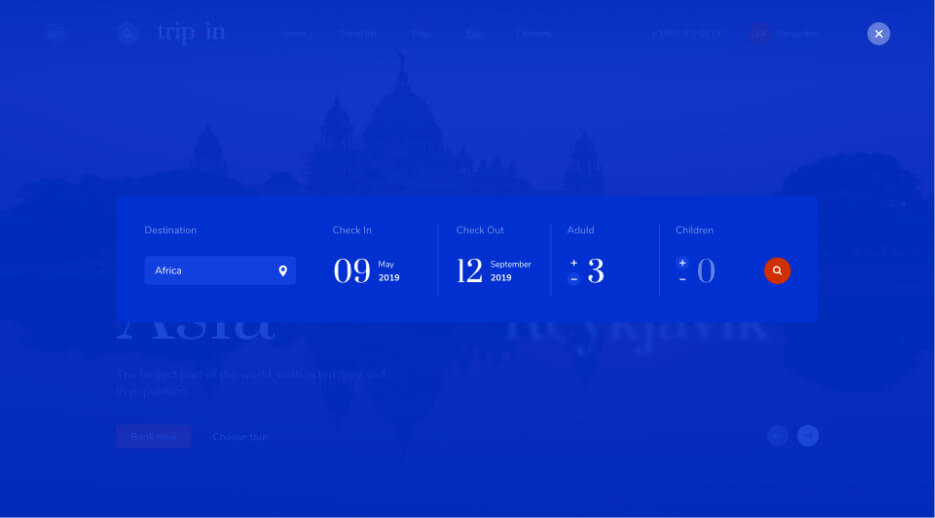
Tour search

Date picker. When programming, to pass the date value, you must use input.js_calendar.
You can change the calendar settings in the file scripts.js on the 450th line, for example, the first day parameter is responsible for the first day in the calendar.
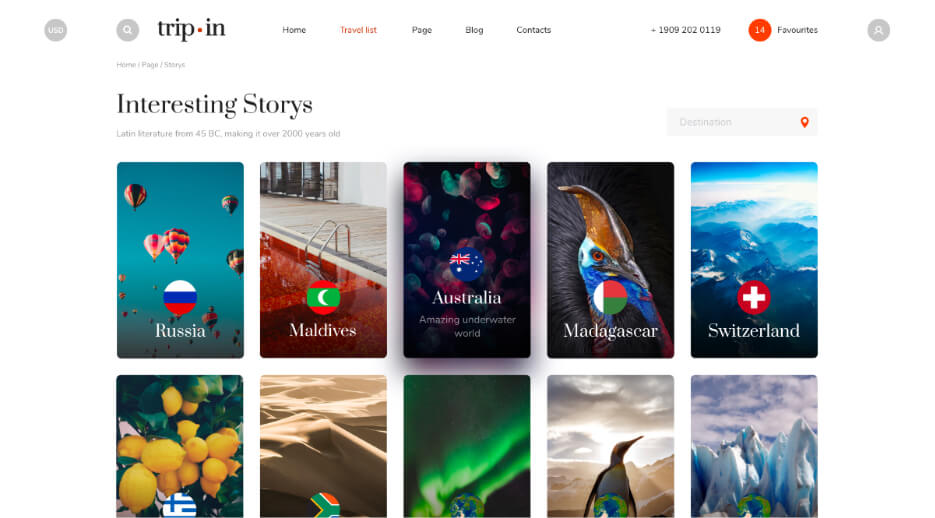
Stories Page

There are flag, title and description in miniature of the history. The description should be brief, in two lines. The title should be in one line.
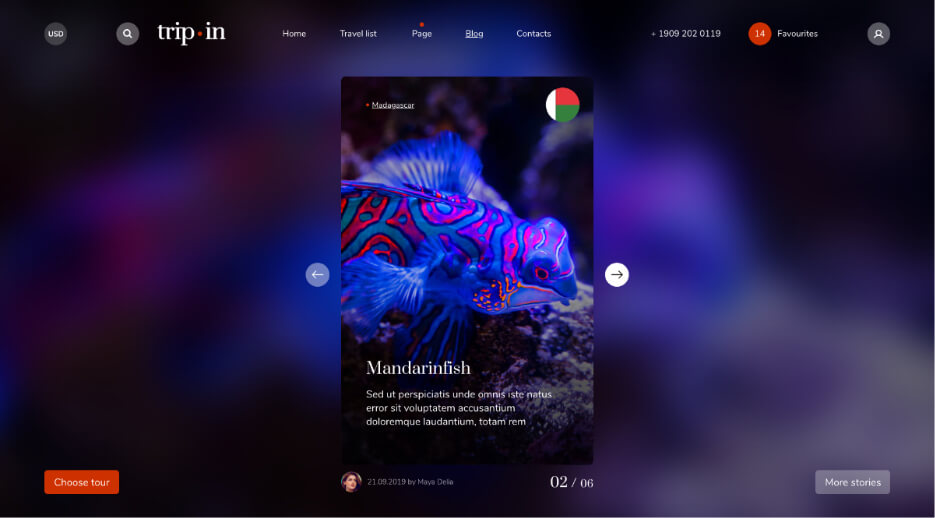
Single Stories Page

Each history slide has a class div.item and is located in the block div#stories_items. The slide image is set in the style attribute via background-image. For each slide, there should also be a 60×60 pixel image file with a blur effect. This image should have the same hue as the slide image because it is used as the background of the entire page. The url to this image is specified in the data-blue-bg attribute of each slide.
The sequence of the slides in the code should be inversely proportional to the display in the browser. For example, the first story should be the last in the block div#stories_items. And the link to the next page of the history should be the first in the same block (div#stories_items).
Pagination
Pagination should contain a maximum of 4 elements, and two arrows.
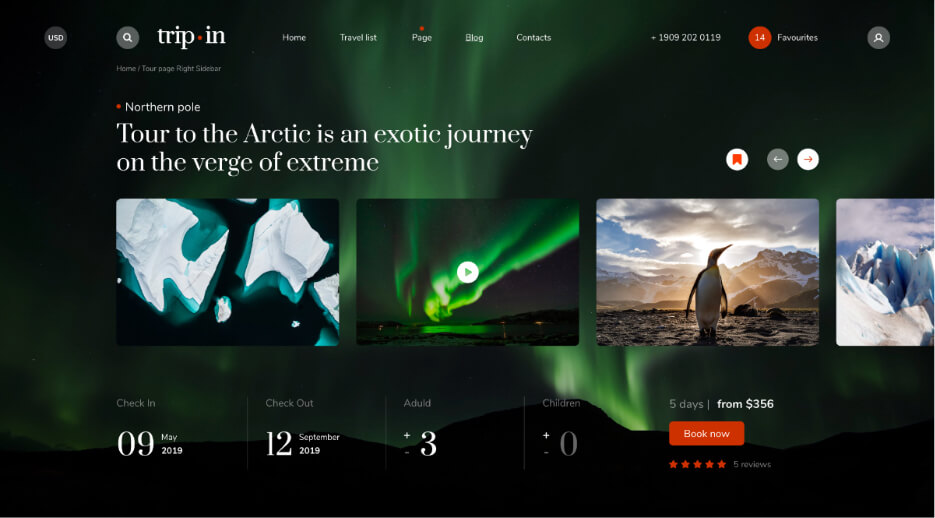
Tour page

Each tour page has a slider, each slide has a class div.slide, inside it is a < img> tag with a slide picture.
When you click «book now», before opening the modal window, the tour parameters (date, country, number of people) should be transferred to the modal window.
There are several sections in the content part of the tour, and the sidebar has navigation through these sections. You can add new partitions. To do this in the block div.left_content you need to add a new section, set class .js-section, add id, and add to the navigation of the sidebar (.navigation ul) a li element with a reference where you specify the id of the appropriate section (href=”#section_id”).
On the tour page there are two buttons to add to favorites. They must be linked when programming. The bundle in the layout can be edited in the file scripts.js on the 366th line.
Script star rating is in the file scripts.js on line 910.
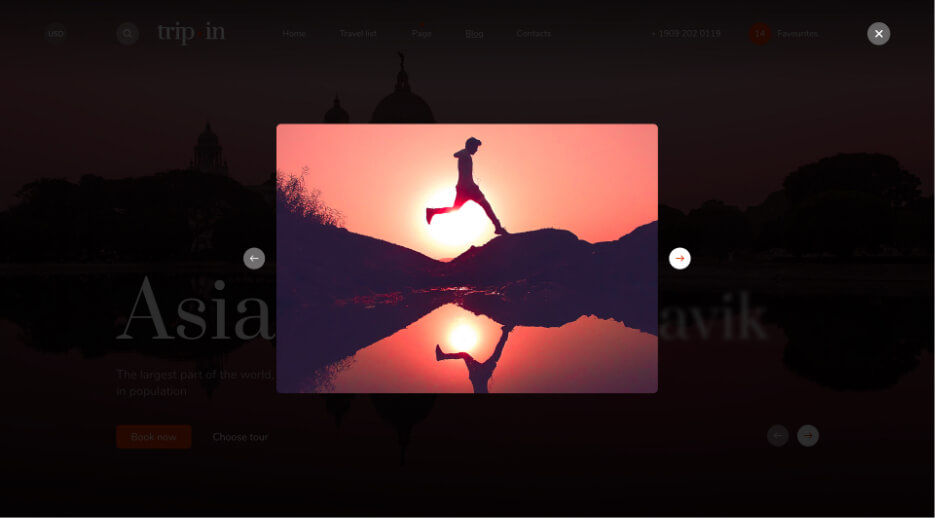
Gallery in modal window

To connect the gallery script, you need to put the image in a link with href attribute, specify the path to the image in the original size, and add class .lightgallery to parent block of these. Example:
<div class="slider lightgallery"> <a href="img/full-slide-1.jpg" class="slide"> <img src="img/full-slide-1.jpg" alt=""> </a> <a href="img/full-slide-2.jpg" class="slide"> <img src="img/full-slide-2.jpg" alt=""> </a> </div>
Credits
Images in the previews
All of our base photos come from the following stock photography sites:
http://unsplash.com/, https://pixabay.com/
Note: Demo images are not included, instead placeholder images are used.
Icon
All icons are taken from the site:
https://flaticon.com, https://freeflagicons.com
Scripts
Slick.js slider http://kenwheeler.github.io/slick/
lightGallery.js https://sachinchoolur.github.io/lightGallery/
jQuery http://jquery.com/
jQuery UI https://jqueryui.com/
jQuery Mousewheel https://github.com/jquery/jquery-mousewheel
Changelog
Update 22 September 2019
We have fixed some styles and scripts to improve adaptive version (iPad). Changed files are scripts.js (scripts.min.js) and style.css (LESS files)
Version 1.0
Released on 23 August 2019