
Getting Started
Meduza HTML Template For Blog & Shop | Documentation

Introduction
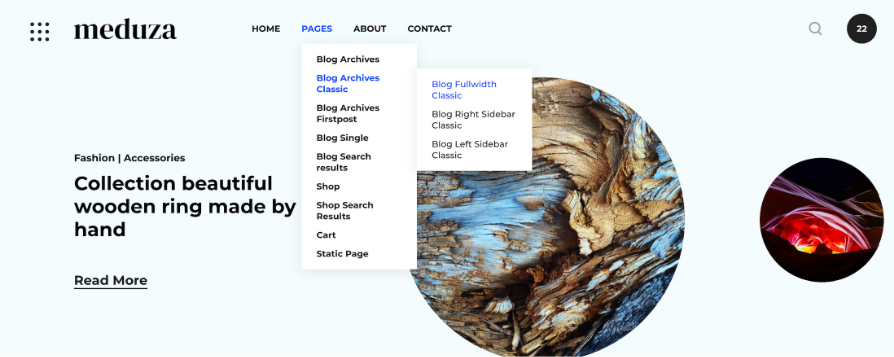
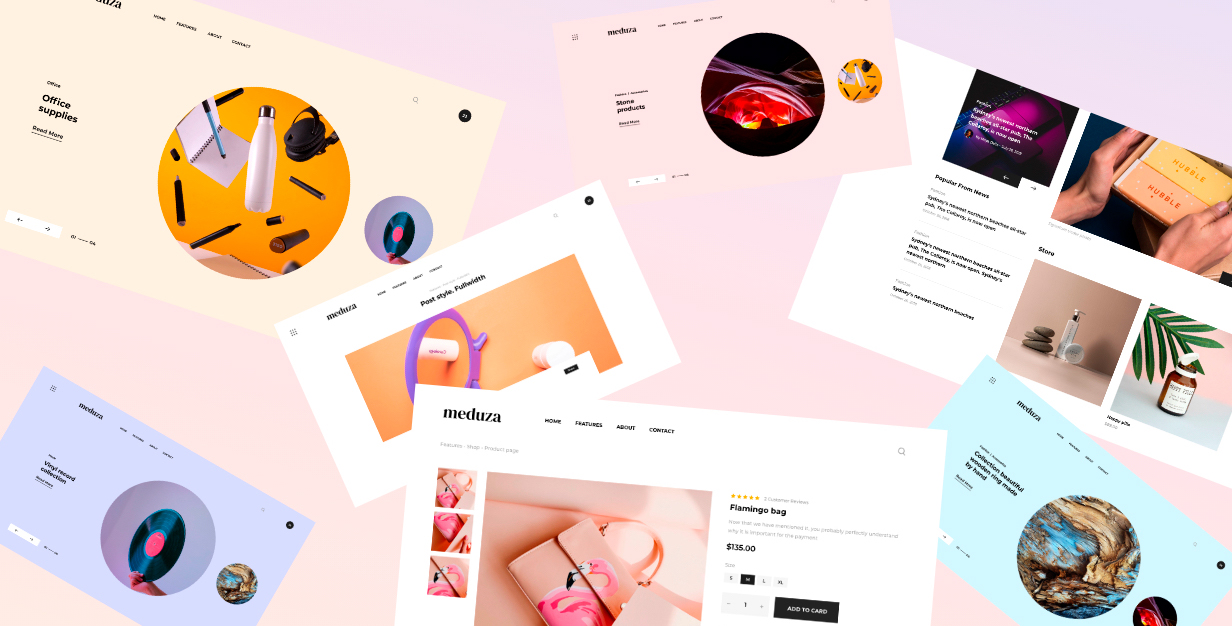
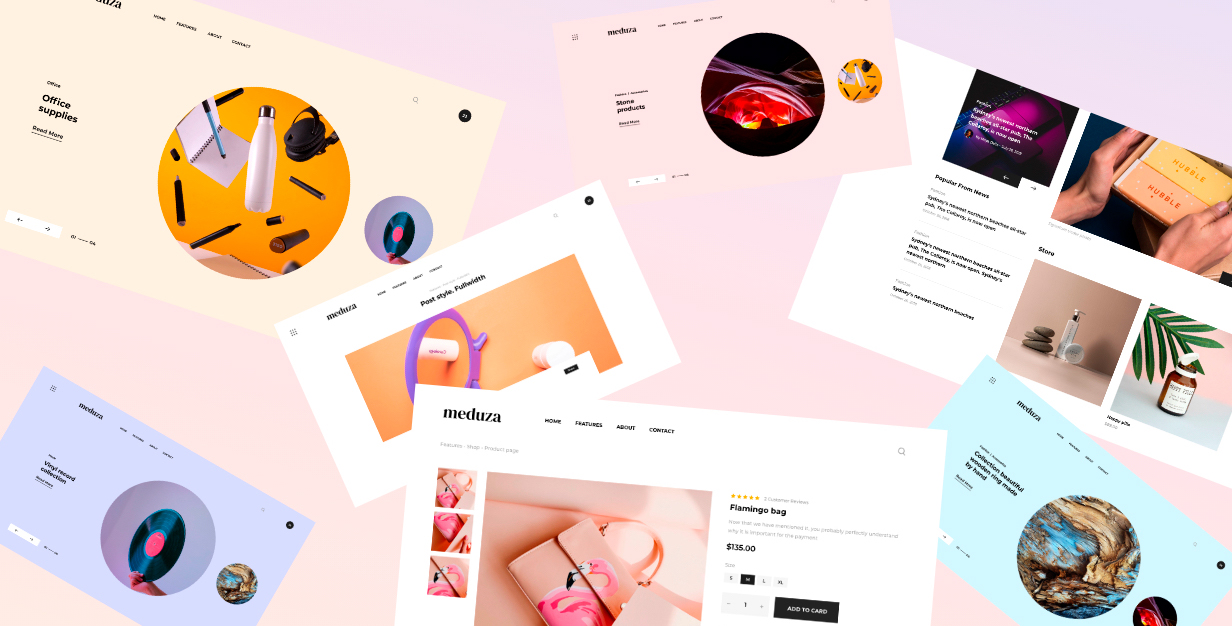
Meduza Blog is minimalist trendy and modern HTML template for Blog and shop. It is formulated considering all requirements and needs to design a scenic website. Meduza is a Responsive HTML5 / CSS3 (Desktop, tablet, mobile phone…) simple, clean and Professional website template.
Note: The images and videos used on the demo site are for demonstration purposes only and are not included in the download file.
Note: This is a HTML Template. Not a WordPress Theme. We will release it’s WordPress version soon.
Main Features
List Files:
Home
Blog Archives Fullwidth
Blog Archives Right Sidebar
Blog Archives Left Sidebar
Blog Fullwidth Classic
Blog Right Sidebar Classic
Blog Left Sidebar Classic
Blog Fullwidth Firstpost
Blog Right Sidebar Firstpost
Blog Left Sidebar Firstpost
Blog Single Fullwidth
Blog Single Right Sidebar
Blog Single Left Sidebar
Blog Search Result
Blog Search Result nothing found
Shop instastore
Catalog 2 items
Catalog 3 items
Catalog 4 items
Catalog Left Sidebar
Catalog Right Sidebar
Catalog Single
Catalog Single no comments
Shop Search Results
Shop Search Results nothing found
Cart
Checkout
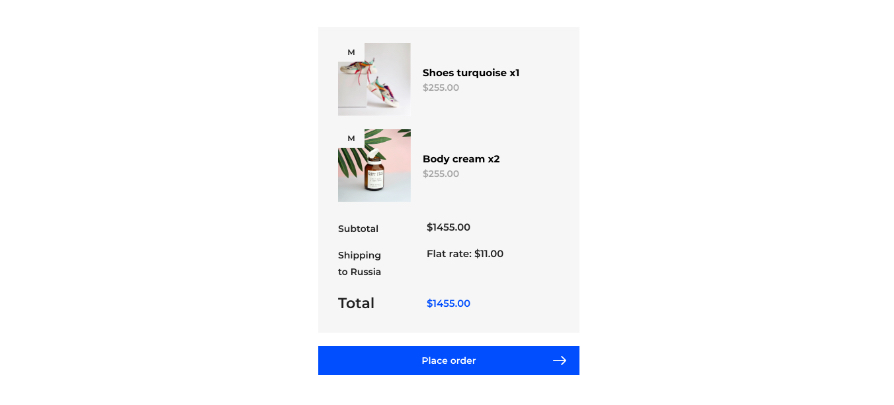
Cart Success
Static Page
About
Contact
Search
Menu Burger
Slider
HTML5 and CSS 3
Clean, Creative, Modern & Beautiful Design
LESSt
Fully Responsive, Compatible with all screen sizes
Well Organized Files
Well Commented Code
Easy Customization
Major Browsers compatibility
Well Documented
Google Fonts Used
Integrated Google Maps
W3C Valid Markup
Integrated Custom Image and video Slider
24/7 Friendly & Quick Support
And Much More
Required Software
Text Editor
To modify this product you will require a text editor. There are a wide range of softwares out there that will do the trick but we would recommend Sumblime Text or Brackets.
Installation
Follow the steps below to setup your site template:
1. Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files to your hosting web server using FTP in order to use it on your website.
FTP Client
To publish your website you will need an FTP client which is a software that will allow you to connect to and upload the HTML files to your server. We would recommend using something like FileZilla.
Connect Using FTP
In order to connect to your server using an FTP client you’ll need the following information:
- Host URL
- Username
- Password
Most hosts create an FTP account for you and commonly send out the above details in the welcome email when you sign up for a hosting plan. Others, require you to create an FTP account through your cPanel. If you have never set up an FTP account before, your host should be able to do this for you and answer any questions you may have.
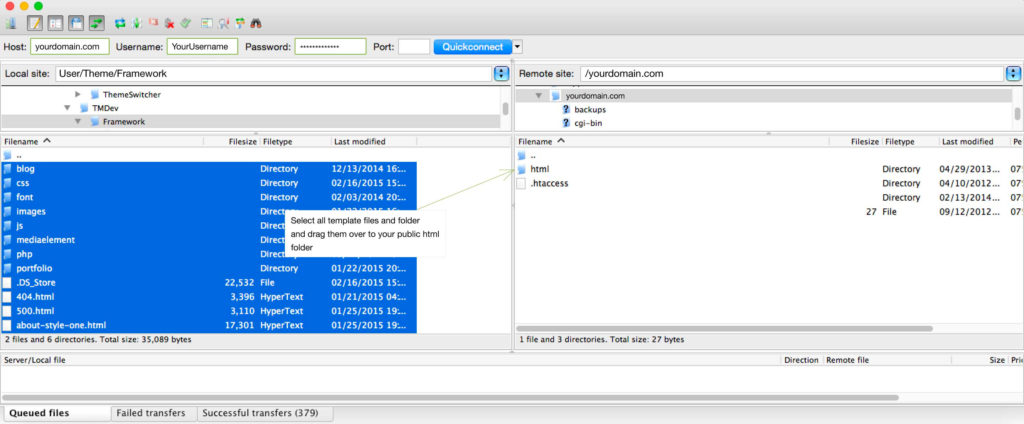
Connecting using FTP
Below is an example of the FileZilla interface:

2. Below is the folder structure and needs to be uploaded to your website root directory:
- HTML/css. – Stylesheet files
- HTML .ico/.png – Favicon
- HTML/img. – Image files
- HTML/js. – Javacript files
- HTML/video. – Video files
3. You should upload all or specific HTML files as per your need.
4. You’re now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings

The logo is set via img in the .logo block
<a href="/" class="logo">
<img src="img/logo.svg" alt="">
</a>
Image & Favicon Settings
Image Settings
Meduza download package does not contain images which are there in our online demo. We are using placeholder images instead of real images. You will see the image code as mentioned below. You can replace placeholder image url with your image url like img/yourimage.jpg
<img src="image path" alt="image alt text">
Favicon Settings
To change the favicon image of your site, you need to load a new ICO image in a site root or to point out a new address of the image.
<!-- favicon -->
<link rel="apple-touch-icon" sizes="180x180" href="img/favicons/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="img/favicons/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/favicon-16x16.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/android-chrome-512x512.png">
<link rel="icon" type="image/png" href="img/favicons/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/favicon.ico">
Edit Pages
The Main Slider

Each slide is separated by a .slide class. The image of the slider is set in the .slide-img block of each slide through the style attribute (background-image). Also, the path to the picture should be written in the slide_right block in the data-slide attribute. For each slide, the background is indicated in the style attribute of each .slide block (via background-color).
Product Sliders

Product sliders on the main page. In each product slider on the main page, there should be an even number of slides.
The switching speed for each slider is indicated in the scripts.js file in the “speed” parameter of each slider. You can find the slider by the id of the element.
Catalog
The catalog can be displayed in 2, 3 or records in one row. For this, each page has its own classes two-items, three-items, four-items, respectively.

Each product has an element with the .to-cart class, which is used to add goods to the basket. To maintain validity, this element must be specified as a div.
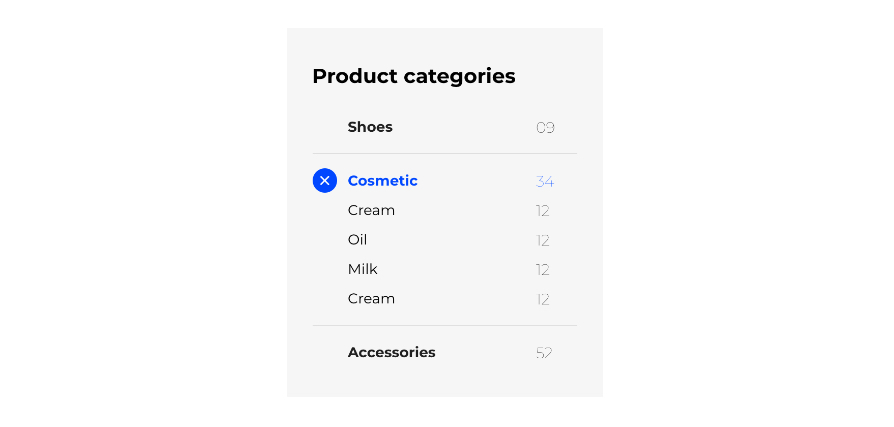
Categories of products in the sidebar

If a category has subcategories, then inside. list-item should be a button <button class = “button”> </button>, and accordingly a list of subcategories via ul – li.
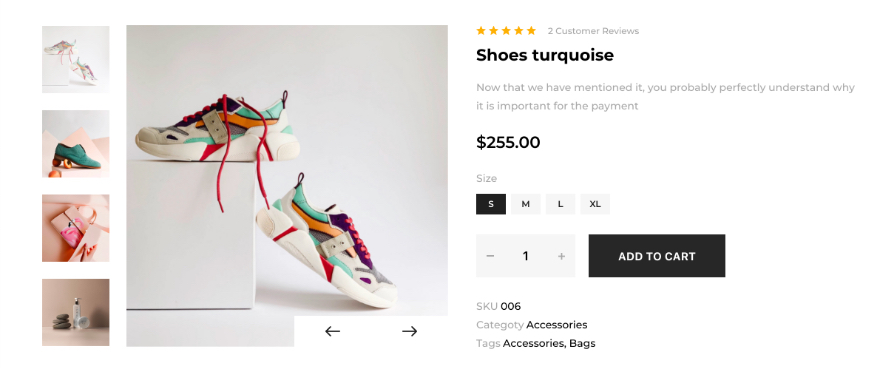
Product Page

The slider on the product page has two parts: navigation and demo. The number of elements in them, and the elements themselves, must coincide in these two parts: div # product-slider-wrap and div # product-slider-nav.

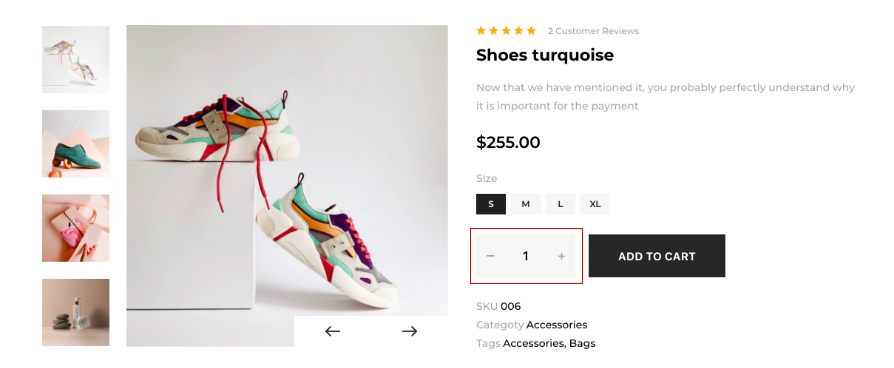
In the element where the quantity of goods is indicated, a restriction of 3 characters is provided. This can be changed in the data-maxlenght attribute of each such element.
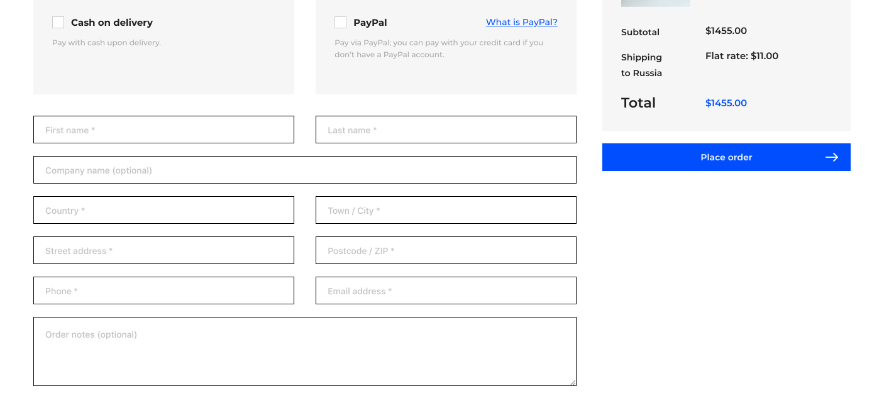
Filling in the data in the order

Fields can be full width and 50 percent. By default, fields are 50 percent wide. In order for the field to become full-width, for the parent element .input_wrap, you need to add the .fullwrap class.
General tips:

For images, the object-fit and object-position properties are used. For such images, for the parent element, you must specify the ie-img class (for proper display in IE)
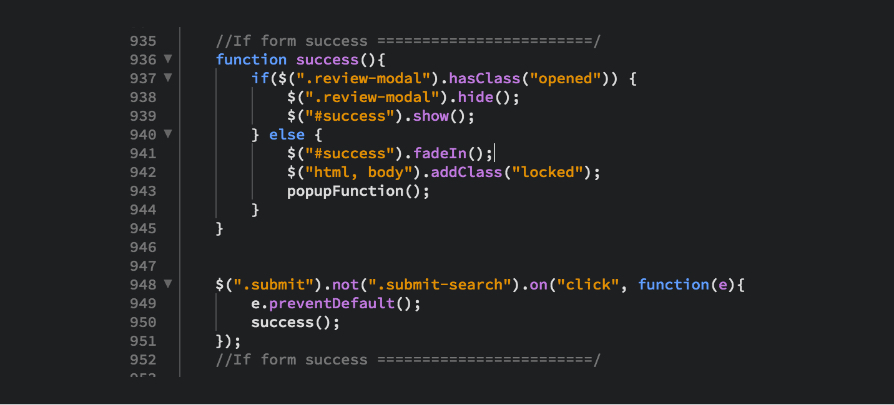
In order to launch a window about successful sending, you need to use the success() function. You can change it in the scripts.js file on line 936.

The following script must be deleted during development (line 948):
$(".submit").not(".submit-search").on("click", function(e){
e.preventDefault();
success();
});
Embed a video through an iframe by specifying a link to the video. Example:
<div class="video-block">
<div class="video">
<iframe src=https://www.youtube.com/embed/XXXXXXXX?rel=0 allowfullscreen></iframe>
</div>
</div>
Where XXXXXXXX – id video code (youtube)
Credits
Images in the previews
All of our base photos come from the following stock photography sites:
http://unsplash.com/
Placeholders: https://placeholder.com/
Note: Demo images are not included, instead placeholder images are used.
Icon
All icons are taken from the site:
https://flaticon.com
Fonts
Google Fonts Montserrat
https://fonts.google.com/specimen/Montserrat
Scripts
jQuery http://jquery.com/
Slick.js slider http://kenwheeler.github.io/slick/
Changelog
Version 1.0
Released on 17 October 19
Version 1.1
Updated on March 30, 2020
We added a new page (profile page) and modal windows for login, registration, and recover password window.