
Getting Started
Lavella | Travel Template

Introduction
Lavella is the perfect template if you like a clean and modern template. This template is perfect for a travel website, travel Agency, travel blog, tour operators, hotels, and various Travel…
The template will easily fit other topics, so this is a good start for other businesses as well.
Note: All the booking you see on the site apart don’t work!
Note: This is a HTML Template. Not a WordPress Theme. We will release it’s WordPress version soon.
Main Features
18+ valid pages
HTML5 and CSS 3
Clean, Creative, Modern & Beautiful Design
LESS
Fully Responsive, Compatible with all screen sizes
Well Organized Files
Well Commented Code
Easy Customization
Major Browsers compatibility
Well Documented
Google Fonts Used
Integrated Google Maps
W3C Valid Markup
Integrated Custom Image and video Slider
Blog Page And Post Page
24/7 Friendly & Quick Support
And Much More
Required Software
Text Editor
To modify this product you will require a text editor. There are a wide range of softwares out there that will do the trick but we would recommend Sumblime Text or Coda 2.
Installation
Follow the steps below to setup your site template:
1. Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files to your hosting web server using FTP in order to use it on your website.
FTP Client
To publish your website you will need an FTP client which is a software that will allow you to connect to and upload the HTML files to your server. We would recommend using something like FileZilla.
Connect Using FTP
In order to connect to your server using an FTP client you’ll need the following information:
- Host URL
- Username
- Password
Most hosts create an FTP account for you and commonly send out the above details in the welcome email when you sign up for a hosting plan. Others, require you to create an FTP account through your cPanel. If you have never set up an FTP account before, your host should be able to do this for you and answer any questions you may have.
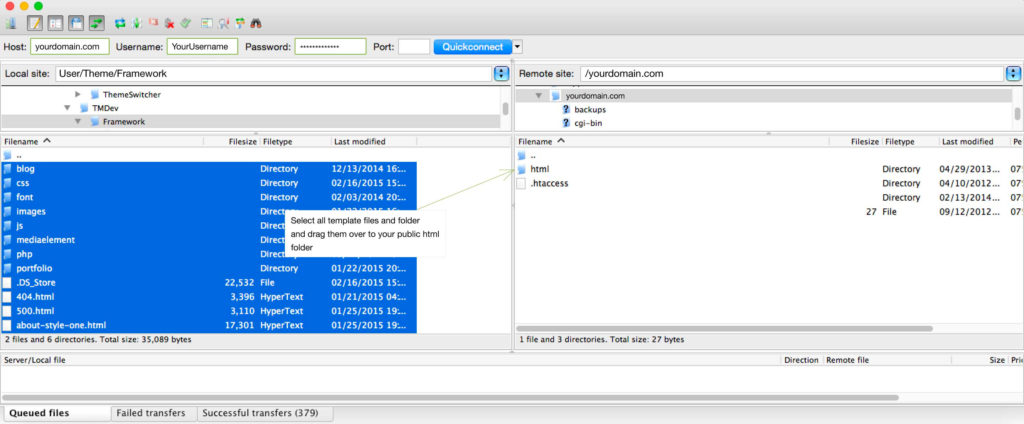
Connecting using FTP
Below is an example of the FileZilla interface:

2. Below is the folder structure and needs to be uploaded to your website root directory:
- HTML/css. – Stylesheet files
- HTML .ico/.png – Favicon
- HTML/img. – Image files
- HTML/js. – Javacript files
- HTML/video. – Video files
3. You should upload all or specific HTML files as per your need.
4. You’re now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Logo Settings
The Logo Container can be found in the .top_panel

<a href="/" class="logo">
<img src="img/logo.svg" alt="">
</a>
The third logo is used on the preloader page
Image & Favicon Settings
Image Settings
Travelline download package does not contain images which are there in our online demo. We are using placeholder images instead of real images. You will see the image code as mentioned below. You can replace placeholder image url with your image url like img/yourimage.jpg
<img src="image path" alt="image alt text">
Favicon Settings
To change the favicon image of your site, you need to load a new ICO image in a site root or to point out a new address of the image.
<!-- favicon -->
<link rel="apple-touch-icon" sizes="180x180" href="img/favicons/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="img/favicons/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/favicon-16x16.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/android-chrome-192x192.png">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/android-chrome-512x512.png">
<link rel="icon" type="image/png" href="img/favicons/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" sizes="16x16" href="img/favicons/favicon.ico">
Edit Pages
Home page

Home slider (.homepage_slider).
Each slide has a class, a common class .slide, as well as its unique class with a serial number: slide-0, slide-1, slide-2, etc. When you add a slide, you must also add a unique class. To change the background image, you need to in the derivative block .slider__bg change the path to the image in the style attribute:
<div class="slide__bg" style="background-image: url(img/slide--2.jpg);"></div>
If the background should be a video, then for the child block .slider__bg you need to add a class .video_bg, and use the data-background attribute instead of the style attribute:
<div class="slide__bg" data-background="img/slide-4.jpg"></div>
Slider settings are in the file scripts.js at the beginning of the file:
animTime – the speed of the animation
autoSlideDelay – time in which one slide is displayed
Menu

The menu has a structure ul – li – a.
If the menu item contains a child list, the <li> element must have a class .dropdown_li, and must be located inside the unit with the class .dropdown-menu.
For the third level list, must be used the class .submenu.
Most popular holiday destinations

Each slide is in a block with class .slider_item. To add a new slide, copy this block. The structure of all slides is the same.
Tour list page

The tour list page has several variations. Each variation has its own class for the block .page_content:
left-sidebar – the left sidebar;
two-columns – content in two columns;
three-columns – content in three columns;
horizontal—items – horizontal arrangement of blocks;
Without a secondary class, the default option is the sidebar on the right.
You can change the background image of the tour page in the file tour-list.css in the selector .page_head {}.
Date & Pricing page

If you need to change the background image in the header, you can do it in the attribute style, of the block .image_bg-single.
To add a map, you need to use iframe with a ready-made map from google.
Photo slider. The slider contains two levels. Top level (big picture) and bottom level (navigation). These levels should be laid image in exactly the same order, and having the same links to them. The link in the top level should point to the image in full size (for the pop-up gallery):
<a href="img/slide-lg-1.jpg" class="item-slide">
<div class="sq_parent">
<div class="sq_wrap">
<div class="sq_content">
<img src="img/slide-top-1.jpg" alt="">
</div>
</div>
</div>
</a>
The active star in the rating must be marked with a class .active
Gallery page

To add an image, copy the block:
<a class="item" href="img/slide-lg-1.jpg">
<div class="sq_parent">
<div class="sq_wrap">
<div class="sq_content">
<img src="img/gal-1.jpg" alt="">
</div>
</div>
</div>
</a>
The link should point to the full image. All the design is laid down in the styles, and no unique classes are required.
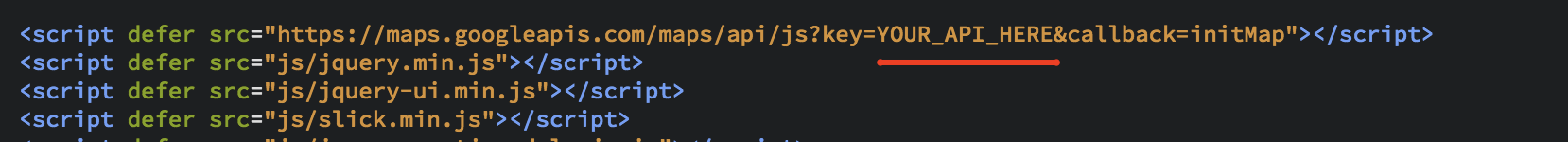
Contacts page
You need to connect the api key in the footer instead of YOUR_API_HERE.
You can change map settings in the end of file scripts.js.

Blog page

The blog page has several variations. Each variation has its own class for the block .blog-list:
two-columns – content in two columns;
Without a secondary class, the default option is to display blocks horizontally.
Blog single page

The content of the page should be in the block .page—content.
Standard html tags are used: h1, h2, h3 – h6, p, a, ul.
To insert a quote you need to use a block with a class .quote.
To insert a video you need to use a block with a class .video_block, and in the child block iframe specify a link to the video
Credits
Images in the previews
All of our base photos come from the following stock photography sites:
http://unsplash.com/
Background Videos
Blog videos
Icon
All icons are taken from the site:
flaticon.com
iconfinder.com
Font
Google Fonts Roboto
https://fonts.google.com/specimen/Roboto?hl=ja
Google Fonts Neue Helvetica
https://www.fonts.com/font/linotype/neue-helvetica?QueryFontType=Web&src=GoogleWebFonts
Scripts
Slick.js slider http://kenwheeler.github.io/slick/
lightGallery.js https://sachinchoolur.github.io/lightGallery/
jQuery http://jquery.com/
jQuery UI https://jqueryui.com/
jQuery Mousewheel https://github.com/jquery/jquery-mousewheel
jQuery.arcticmodal http://arcticlab.ru/arcticmodal/
jQuery Spincrement https://github.com/johnjcamilleri/jquery-spincrement
Note: All the booking you see on the site apart don’t work!
Note: This is a HTML Template. Not a WordPress Theme. We will release it’s WordPress version soon.
Changelog
Update 21 Jule, 2020
Added new blocks to the tour page.
Modified files:
single.html
single-dark.html
css/styles.css (less/styles.less)
css/single.css (less/single.less)
js/scripts.js (scripts.min.js)
Added some images
Version 1.0
Released on