Getting Started
EasyPeasy | Documentation

Introduction
EasyPeasy is clean, modern and professional Creative Digital Agency HTML Template. It is clean, modern and simple template that was built for designers, photographers, fashion agencies, freelancers and all creative folks.
Note: The images and videos used on the demo site are for demonstration purposes only and are not included in the download file.
Note: This is a HTML Template. Not a WordPress Theme. We will release it’s WordPress version soon.
Main Features
List Files:
Home Page
Projects
Project Single Page
Blog
Blog Single Page
Blog with sidebar
Blog Single Page with sidebar
Services
Services Single Page
Agency
Contacts
404
Menu Burger
Video Player
Slider
HTML5 and CSS 3
Clean, Creative, Modern & Beautiful Design
LESS
Fully Responsive, Compatible with all screen sizes
Well Organized Files
Well Commented Code
Easy Customization
Major Browsers compatibility
Well Documented
Google Fonts Used
W3C Valid Markup
24/7 Friendly & Quick Support
And Much More
Required Software
Text Editor
To modify this product you will require a text editor. There are a wide range of softwares out there that will do the trick but we would recommend Sumblime Text or Brackets.
Installation
Follow the steps below to setup your site template:
1. Unzip the downloaded package and open the /HTML folder to find all the template files. You will need to upload these files to your hosting web server using FTP in order to use it on your website.
FTP Client
To publish your website you will need an FTP client which is a software that will allow you to connect to and upload the HTML files to your server. We would recommend using something like FileZilla.
Connect Using FTP
In order to connect to your server using an FTP client you’ll need the following information:
- Host URL
- Username
- Password
Most hosts create an FTP account for you and commonly send out the above details in the welcome email when you sign up for a hosting plan. Others, require you to create an FTP account through your cPanel. If you have never set up an FTP account before, your host should be able to do this for you and answer any questions you may have.
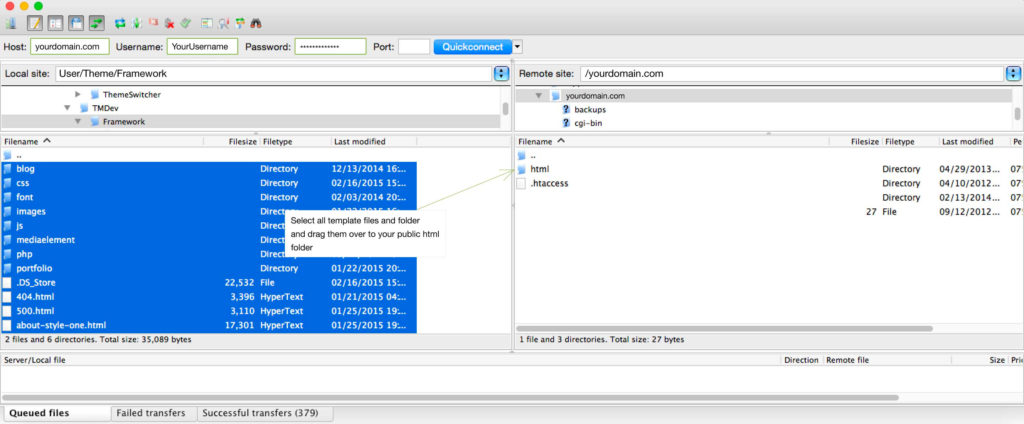
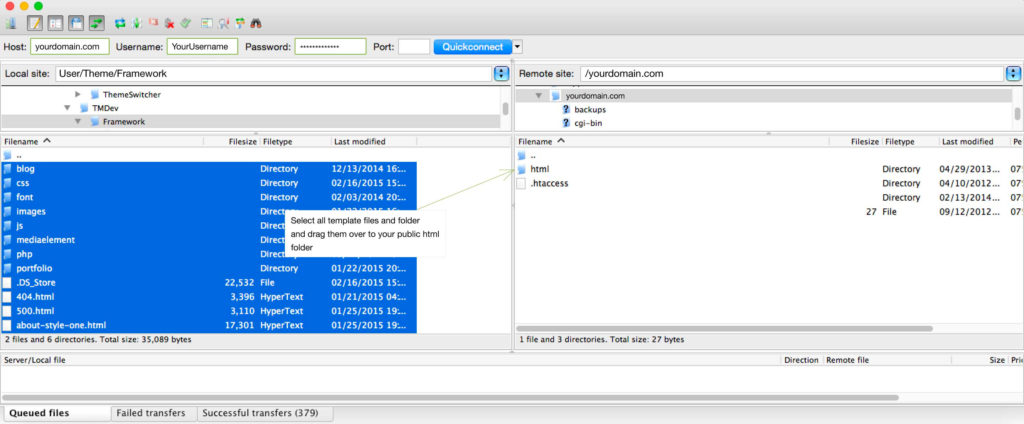
Connecting using FTP
Below is an example of the FileZilla interface:

2. Below is the folder structure and needs to be uploaded to your website root directory:
- HTML/css. – Stylesheet files
- HTML/img. – Image files
- HTML/js. – Javacript files
3. You should upload all or specific HTML files as per your need.
4. You’re now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
Edit Pages
Logo
We recommend using text format
<a href="#" class="logo">easypeasy</a>

Top panel
The top panel is with black text and white, depending on the page. This is governed by .white-text class for this panel.
<div class="top-panel">
...
</div>

<div class="top-panel white-text">
...
</div>

Home main screen

Home page main screen has a structure
<section class="main-screen">
<div class="bg-slider" id="main-screen-slider">
<div class="slide">
<div class="slide-image">
<picture class="picture image-cover">
<source type="image/webp" srcset="img/bg-1.webp" class="">
<source type="image/jpeg" srcset="img/bg-1.jpg">
<img src="img/bg-1.jpg" alt="">
</picture>
</div>
<div class="wrap">
<div class="wrap_float">
<a href="case-single.html" class="slide-title">
<span>
Powerful – <br>perfect solutions
</span>
</a>
</div>
</div>
</div>
<div class="slide">
...
</div>
<div class="slide">
...
</div>
</div>
</section>
Cases
Cases have a structure:

<a href="case-single.html" class="projects-item">
<div class="projects-item-image">
...
</div>
<div class="projects-item-content">
<h3 class="projects-item-title"><span>...</span></h3>
</div>
</a>
<a href="case-single.html" class="projects-item">
<div class="projects-item-image">
...
</div>
<div class="projects-item-content">
<h3 class="projects-item-title"><span>...</span></h3>
</div>
</a>
Cases without images must have “without-img” class.
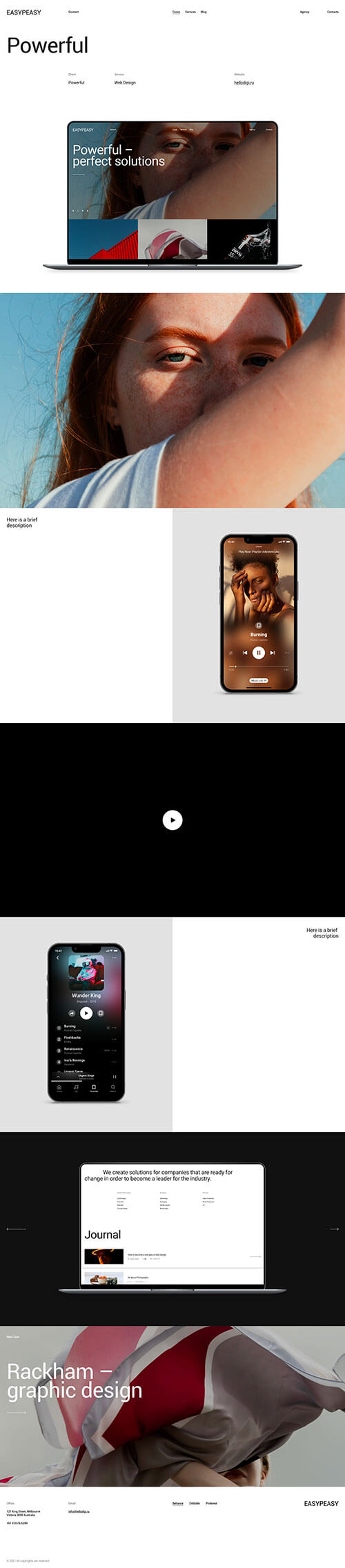
Case Single Page

<header class="single-header">
...
</header>
<div class="macbook-mockup-section">
...
</div>
<div class="image-section">
...
</div>
<div class="image-section-with-text image-right-align">
...
</div>
<div class="video-section">
...
</div>
<div class="image-section-with-text image-left-align">
...
</div>
<div class="macbook-mockup-section-slider">
...
</div>
Image section with text section has classes image-right-align and image-left-align, which are responsible for the position of the image in the block
Video section

Video sections have different structures.
Video section with image preview:
<div class="video-section">
<div class="poster">
...image here...
</div>
<div class="play-btn js-open-fullscreen-video" data-video="video/video-long.mp4"></div>
</div>
Video section with video preview:
<div class="video-section">
<div class="video-container">
<div class="video-preload" data-video="video/file.mp4"></div>
</div>
<div class="play-btn js-open-fullscreen-video" data-video="video/video-long.mp4"></div>
</div>
The link to the full video is indicated in the play button in the data-video attribute
Credits
Changelog
Uploaded 29.10.2021